Работа в визуальном HTML редакторе


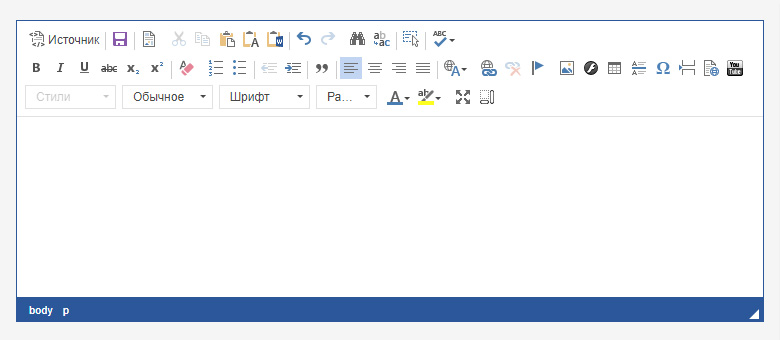
Редактор предназначен для удобного и быстрого форматирования контента на страницах, в карточках товаров и в описаниях категорий. Выглядит редактор так:

Инструменты форматирования контента
Чтобы применить форматирование к отдельному фрагменту контента, нужно сначала выделить его мышью. Если вы хотите начать вводить текст сразу определенного формата, то сначала выберите нужное форматирование в панели инструментов, а затем вводите текст.
При наведении мыши на иконку элементов форматирования над ними появляются подсказки. Ниже более подробно рассмотрим инструменты для форматирования контента.
 Быстрые кнопки для выделения текста жирным, курсивом или подчёркиванием. Можно заменить горячими клавишами Ctrl+b (жирный), Ctrl+i (курсив) и Ctrl+u (подчёркивание).
Быстрые кнопки для выделения текста жирным, курсивом или подчёркиванием. Можно заменить горячими клавишами Ctrl+b (жирный), Ctrl+i (курсив) и Ctrl+u (подчёркивание).
 В этом выпадающем списке указаны основные стили для выбранного вами шаблона сайта. Мы рекомендуем использовать именно их.
В этом выпадающем списке указаны основные стили для выбранного вами шаблона сайта. Мы рекомендуем использовать именно их.
Благодаря стилям из этого списка можно, в том числе, задать тексту значения заголовков, соответствующие html-тэгам.
Если в шаблоне магазина этим заголовкам заданы разные начертания (размер, цвет, гарнитура шрифта и т.д.), то после сохранения вы увидите разницу непосредственно на странице, которую редактировали.
 Кнопка полностью удаляет всё форматирование, которое вы применили ранее, или которое применилось, если вы вставляли текст из буфера обмена (например из Word или с другого сайта).
Кнопка полностью удаляет всё форматирование, которое вы применили ранее, или которое применилось, если вы вставляли текст из буфера обмена (например из Word или с другого сайта).
 Эта кнопка позволяет задать тексту цвет. Можно выбрать из предустановленных вариантов или задать любой произвольный цвет при помощи кнопки "Выбрать.." в этом меню. Также можно удалить любые настройки цвета при помощи кнопки "Без цвета" (кнопка с крестиком). В нижней части панели выбора цвета появляются цвета, которые вы уже использовали при редактировании.
Эта кнопка позволяет задать тексту цвет. Можно выбрать из предустановленных вариантов или задать любой произвольный цвет при помощи кнопки "Выбрать.." в этом меню. Также можно удалить любые настройки цвета при помощи кнопки "Без цвета" (кнопка с крестиком). В нижней части панели выбора цвета появляются цвета, которые вы уже использовали при редактировании.
 Если вы хотите задать тексту цвет фона, то используйте эту кнопку. Её функции аналогичны функциям кнопки задания цвета, которая описана выше.
Если вы хотите задать тексту цвет фона, то используйте эту кнопку. Её функции аналогичны функциям кнопки задания цвета, которая описана выше.
 Используйте эти кнопки, чтобы задать тексту выравнивание. Возможноые варианты: по левому краю, по центру, по правому краю и по ширине.
Используйте эти кнопки, чтобы задать тексту выравнивание. Возможноые варианты: по левому краю, по центру, по правому краю и по ширине.
 Для создания маркированных списков используйте эту кнопку. Расположите каждый пункт будущего списка в столбик через перенос строки, затем выделите все пункты и нажмите на эту кнопку.
Для создания маркированных списков используйте эту кнопку. Расположите каждый пункт будущего списка в столбик через перенос строки, затем выделите все пункты и нажмите на эту кнопку.
 Нумерованный список — очень удобная функция, если вам нужно перечислить несколько преимуществ товара.
Нумерованный список — очень удобная функция, если вам нужно перечислить несколько преимуществ товара.
 Таблицы — очень полезный инструмент для форматирования текстов и изображений. Например, данный блок сделан при помощи таблиц. Они позволяют красиво и аккуратно выровнять контент.
Таблицы — очень полезный инструмент для форматирования текстов и изображений. Например, данный блок сделан при помощи таблиц. Они позволяют красиво и аккуратно выровнять контент.
 Вставка/удаление ссылки. Можно применять как к тексту, так и к изображениям. При вставке ссылки есть возможность как задать любую произвольную, так и выбрать из имеющихся. Более подробно описание этой кнопки находится в соответствующем разделе.
Вставка/удаление ссылки. Можно применять как к тексту, так и к изображениям. При вставке ссылки есть возможность как задать любую произвольную, так и выбрать из имеющихся. Более подробно описание этой кнопки находится в соответствующем разделе.
 Благодаря кнопке Изображение можно загружать новые изображения, а также выбирать изображения из имеющихся (ранее загруженных на сайт). Более подробная инструкция о том, как вставить изображение или баннер на страницу, вы можете прочитать в соответствующем разделе.
Благодаря кнопке Изображение можно загружать новые изображения, а также выбирать изображения из имеющихся (ранее загруженных на сайт). Более подробная инструкция о том, как вставить изображение или баннер на страницу, вы можете прочитать в соответствующем разделе.
 Редактирование HTML-кода. Очень важный и полезный инструмент. Здесь вы видите ваш контент в виде простого текста с html-тэгами. Рекомендуем вам изучить основы HTML, чтобы вы легко и быстро могли отредактировать ваш контент.
Редактирование HTML-кода. Очень важный и полезный инструмент. Здесь вы видите ваш контент в виде простого текста с html-тэгами. Рекомендуем вам изучить основы HTML, чтобы вы легко и быстро могли отредактировать ваш контент.
 Эти кнопки предназначены для отмены или возврата последних произведённых изменений. Работают также, как в любом редакторе текстов, к которому вы привыкли — кнопка "Назад" отменяет последнее изменение, вплоть до момента начала редактирования, кнопка "Вперёд" — возвращает отменённое действие.
Эти кнопки предназначены для отмены или возврата последних произведённых изменений. Работают также, как в любом редакторе текстов, к которому вы привыкли — кнопка "Назад" отменяет последнее изменение, вплоть до момента начала редактирования, кнопка "Вперёд" — возвращает отменённое действие.