Установка интерактивной карты


Для того, чтобы подключить карту (например, в разделе «Контакты») нужно войти в административную панель сайта.
Далее перейти на страницу, на которой вы хотите подключить карту, в административной панели нажать «Редактировать».

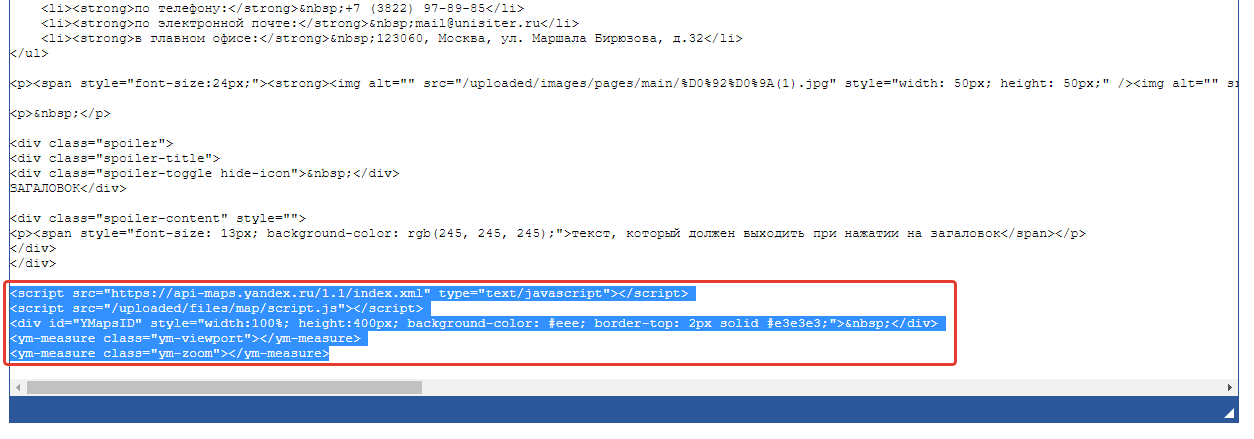
В окошке редактора нажать на «Источник» и в конце «текста» вставить код для отображения карты. После нажать «Изменить».

Код:
<script src="https://api-maps.yandex.ru/1.1/index.xml" type="text/javascript"></script>
<script src="/uploaded/files/map/script.js"></script>
<div id="YMapsID" style="width:100%; height:400px; background-color: #eee; border-top: 2px solid #e3e3e3;"> </div>
<ym-measure class="ym-viewport"></ym-measure>
<ym-measure class="ym-zoom"></ym-measure>

После этого в административной панели перейти в «Настройки» — «Редактор карты».

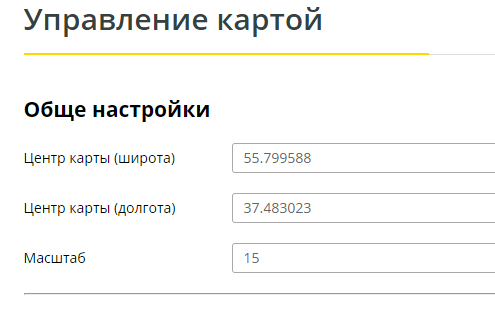
Теперь необходимо заполнить «Общие настройки» и метки (филиалы магазина), сколько требуется по количеству.

Если у вас одна метка (один офис или магазин), то широта и долгота метки и центра карты будут совпадать.
Масштаб в общих настройках (если на карте будет одна метка), как правило, ставится 15.
При количестве меток больше, чем одна, масштаб уменьшается и определяется в зависимости от расстояния между метками.
Если меток несколько, то центр карты (широта и долгота) определяются по зданию, которое находится в центре между всеми метками.
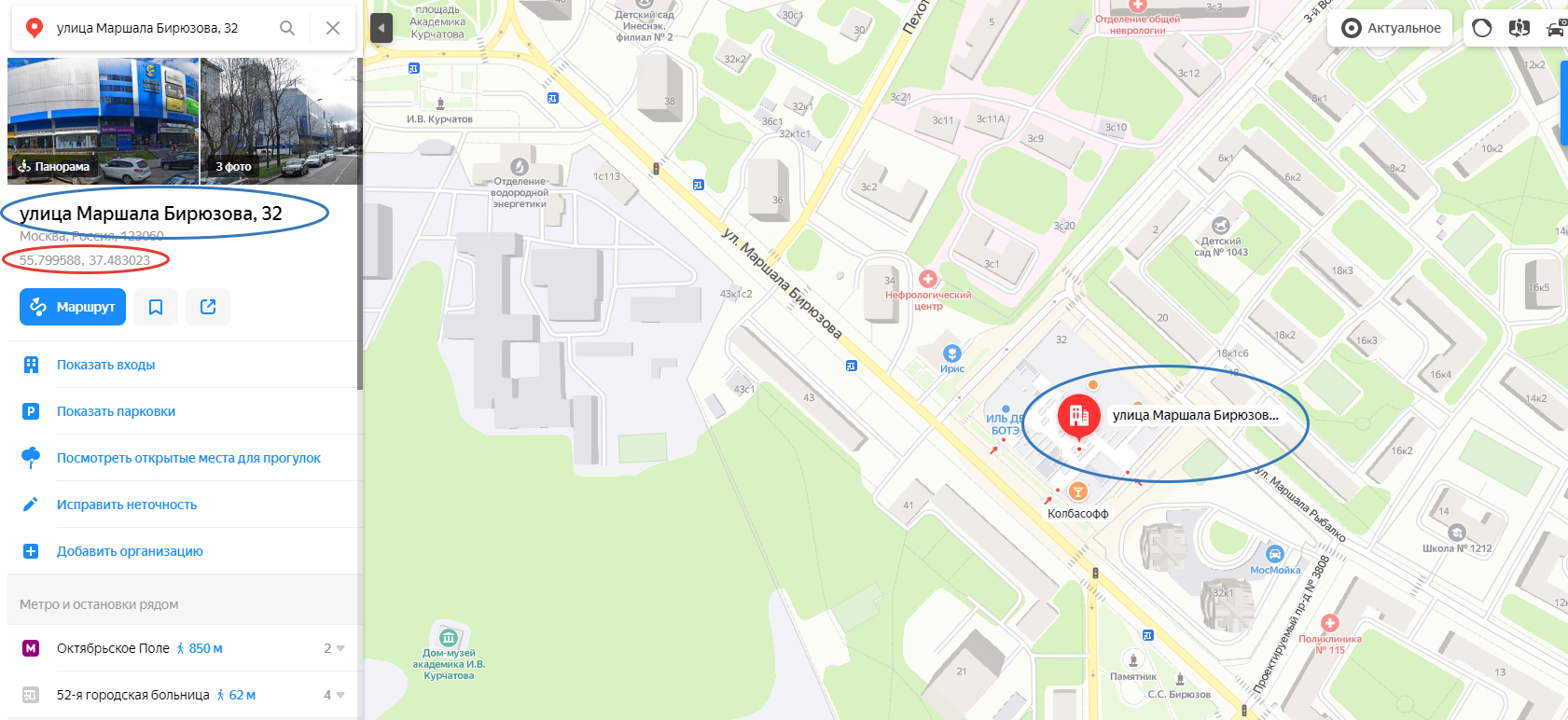
Для того, чтобы вычислить широту и долготу для метки, нужно зайти в сервис Яндекс.Карты и ввести адрес вашего магазина/офиса/пункта выдачи.

Под полем поиска появится два набора цифр вида: # 56.517954, 84.961121.
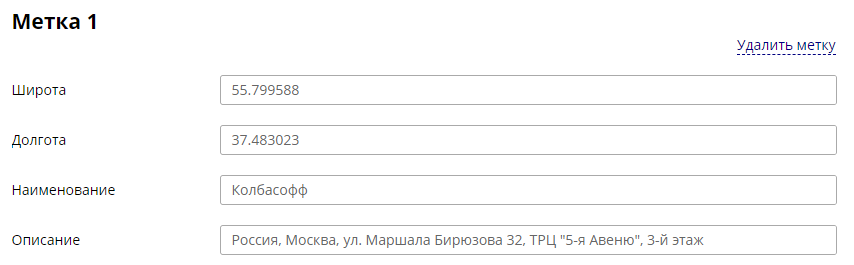
Первое число является широтой, а второе — долготой. Копируем и переносим в редактор карты в соответствующие графы, для каждой метки свой адрес, своя долгота и широта.
Также заполняем наименование метки (название магазина) и описание (адрес). Нажимаем сохранить изменения.

После этого возвращаемся на нашу страницу (в нашем примере — «Контакты»). Теперь нам необходимо загрузить так называемый пин — это изображение-метка, показывающая точку, в которой находится указанный объект (в нашем случае магазин, офис или пункт выдачи).
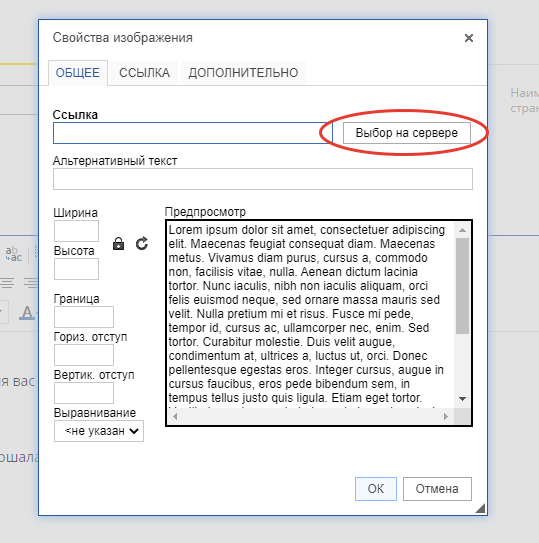
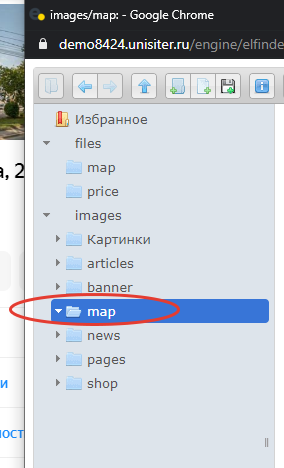
В меню редактора нажимаем иконку «Изображение» — «Выбор на сервере» — Папка «images».



После загрузки изображения закрываем окно с папками, окно со свойствами изображения и возвращаемся на страницу «Контакты» (или на любую другую, где вы вставляли карту).
При этом сохранять изменения в редакторе страницы не нужно. В этом нет необходимости, нужное изображение вы уже загрузили.
Если сразу пинов (изображений) на карте не появилось, то обновляем страницу (Ctrl+f5).
Карта, с поставленными метками и с загруженными значками (pin) для этих меток, готова.